Raymii.org

אֶשָּׂא עֵינַי אֶל־הֶהָרִים מֵאַיִן יָבֹא עֶזְרִֽי׃Home | About | All pages | Cluster Status | RSS Feed
QML Touch Area visualization with QML_VISUAL_TOUCH_DEBUGGING
Published: 07-02-2022 | Author: Remy van Elst | Text only version of this article
❗ This post is over three years old. It may no longer be up to date. Opinions may have changed.
Table of Contents
This guide shows you how to enable a red visual square around your Mouseareas and MultiPointTouchArea controls. It visualizes where you can click/touch and also shows any overlapping touch area's. It's helpful on full screen device interfaces like a coffee-machine or other HMI.
The environment flag QML_VISUAL_TOUCH_DEBUGGING needs to be set, but this is not documented on the Qt Docs site, only on a cheat sheet from 2016 by ISC. If you google for the environment flag, the only pages you get are the Qt source code and that cheat sheet. I've found this flag to be very useful when debugging touch issues, like overlapping touch or when a touch area is too small to use.
One of my co-workers found it when we had touch issues and since there is a lack of documentation, perfect for a small guide.
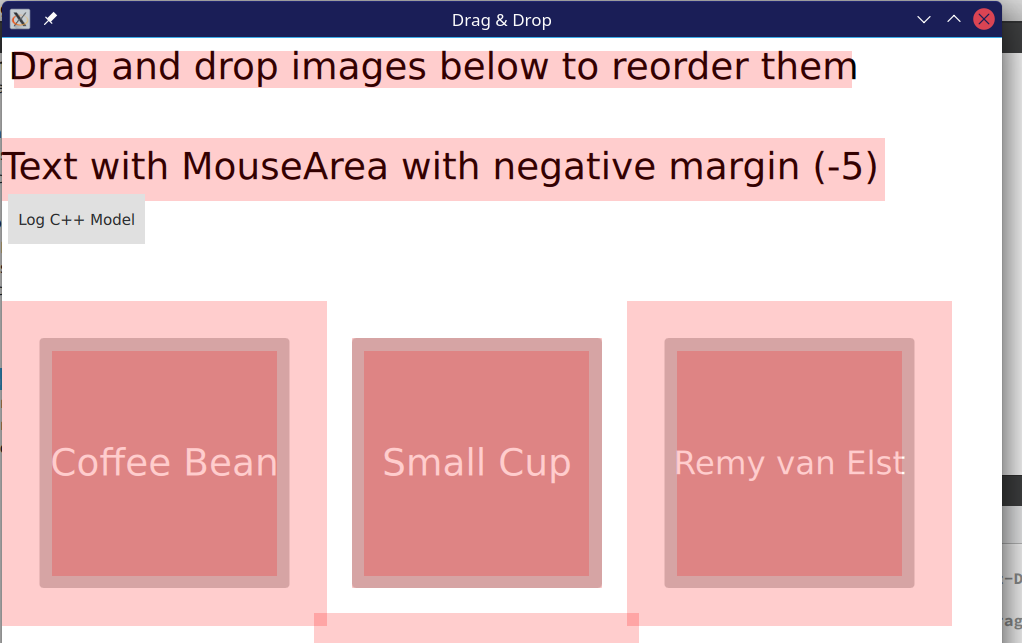
Here's an image of my earlier demo app on Qml Drag and Drop, slightly
edited to show text with a larger touch area (MouseArea inside Text
with anchors.margins: -5) and the default Text MouseArea:

As you can see, the Text and Rectangle controls that have a MouseArea
inside of them, are now highlighted red, overlapping parts darker.
This variable works best for your home-grown Qml controls that have a MouseArea.
It does not work on other controls like Button or TextArea.
QML VISUAL TOUCH DEBUGGING = True
To enable this feature, set the environment variable QML_VISUAL_TOUCH_DEBUGGING
to true (anything will work but I prefer true) and run your Qt application:
QML_VISUAL_TOUCH_DEBUGGING=true ./myApp
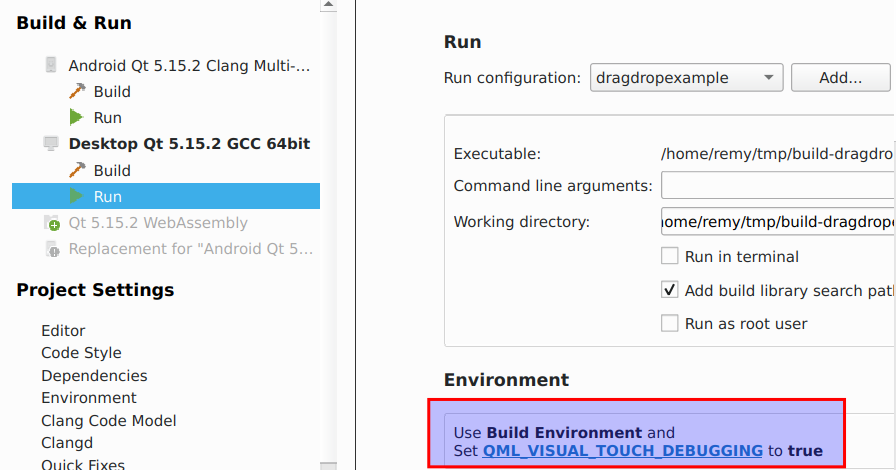
You can set it in Qt Creator under Projects, then Build & Run:

Another Qt environment flag like this can be used to expose any Qt app over VNC.
Caveats
There is a significant performance impact when using this option. At work, the coffee machine application runs noticeably slower, multiple second delays, touches not registering right away, so use with caution.
I've saved the current web search results and there are 4 current results
for QML_VISUAL_TOUCH_DEBUGGING. Two are the Qt 5 source code on
code.woboq.org/qt5, one is a github mirror and the last one is the ics.com
QML Quick Reference PDF. Old PDF, for Qt 5.6 and it just lists this variable,
no explanation what it does. The Qt Docs site (5 and 6) also don't have
any results. So I'm not sure how supported this flag is, or if it
will work in the future. As of Qt 5.15.2 (and up to 5.15.8, work pays for the LTS release)
it does, but I haven't tested Qt 6.
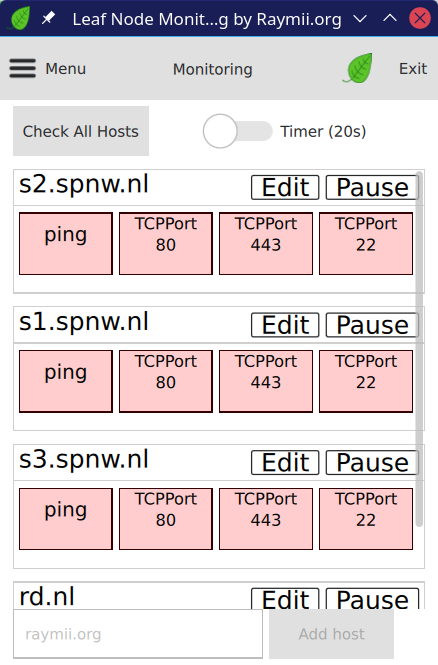
Also note that only MouseArea and MultiPointTouchArea work with this variable. If you've
styled Button for example, that won't show a red overlay. See the below screenshot
of my monitoring program, the check squares are MouseAreas, but the buttons for
Edit and Pause are styled Buttons, those look like home-made button controls,
a Rectangle with a MouseArea, but aren't and thus have no red square overlay.