Raymii.org

אֶשָּׂא עֵינַי אֶל־הֶהָרִים מֵאַיִן יָבֹא עֶזְרִֽי׃Home | About | All pages | Cluster Status | RSS Feed
Render markdown in a Qt QML Text or TextEdit control
Published: 04-10-2021 | Author: Remy van Elst | Text only version of this article
❗ This post is over four years old. It may no longer be up to date. Opinions may have changed.

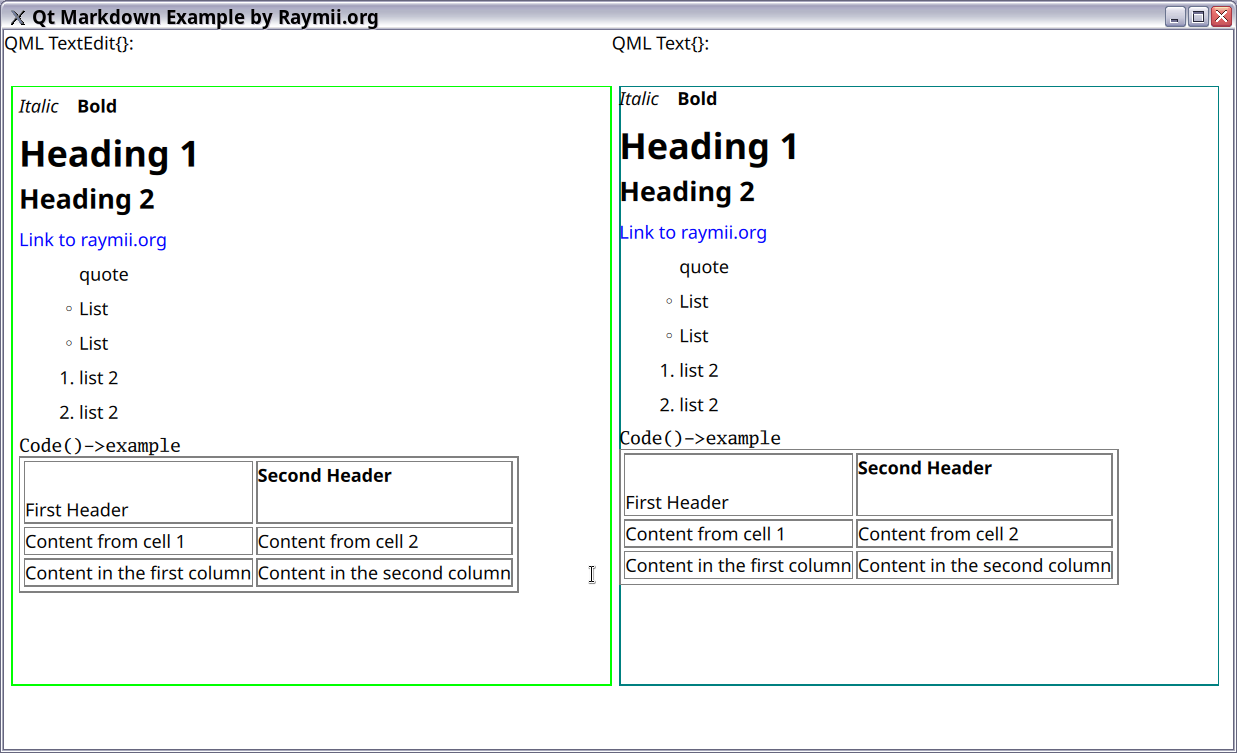
Screenshot of Markdown being rendered by Qt
I recently discovered that Qt QML can render Markdown in Text{} controls.
This snippet shows you how to do that including a screenshot and demo QML app.
Qt 5.14 added support for markdown in Text and TextEdit controls:
- Added support for the Markdown format (including CommonMark and GitHub dialects) to Text and TextEdit as an alternative to HTML. This includes the GitHub checklist extension, allowing to toggle checkboxes in a TextEdit.
The textFormat property was already able to render basic HTML but since 5.14 you can
specify textFormat: TextEdit.Markdowntext to render markdown:
TextEdit.MarkdownText: CommonMark plus the GitHub extensions for tables
and task lists (since 5.14)
I heavily use markdown so this is a joy for me to use compared to HTML for simple formatting.
Here is a full QML example of both a Text and a TextEdit. Note that the TextEdit does not parse markdown
as you write, it just formats the text you have set as markdown.
import QtQuick 2.15
import QtQuick.Window 2.15
Window {
width: 820
height: 480
visible: true
title: qsTr("Qt Markdown Example by Raymii.org")
QtObject{
id: markdown
// not having tabs or spaces is important, otherwise
// the markdown will not render.
property string text: "*Italic* **Bold**
# Heading 1
## Heading 2
[Link to raymii.org](https://raymii.org)
> quote
* List
* List
1. list 2
1. list 2
```
Code()->example
```
First Header | Second Header
------------ | -------------
Content from cell 1 | Content from cell 2
Content in the first column | Content in the second column
"}
Text {
id: textedittext
text: "QML TextEdit{}:"
anchors.top: parent.top
anchors.left: parent.left
}
Rectangle {
id: textedit
anchors.top: textedittext.bottom
anchors.left: parent.left
anchors.topMargin: 20
anchors.leftMargin: 5
width: 400
height: 400
border.color: "lime"
TextEdit{
anchors.fill: parent
textMargin: 5
textFormat: TextEdit.MarkdownText
text: markdown.text
wrapMode: Text.Wrap
}
}
Text {
id: texttext
text: "QML Text{}:"
anchors.top: parent.top
anchors.left: textedit.right
}
Rectangle {
id: text
anchors.top: texttext.bottom
anchors.left: textedit.right
anchors.topMargin: 20
anchors.leftMargin: 5
width: 400
height: 400
border.color: "teal"
Text{
anchors.fill: parent
textFormat: TextEdit.MarkdownText
text: markdown.text
fontSizeMode: Text.Fit
wrapMode: Text.WordWrap
}
}
}