Raymii.org

אֶשָּׂא עֵינַי אֶל־הֶהָרִים מֵאַיִן יָבֹא עֶזְרִֽי׃Home | About | All pages | Cluster Status | RSS Feed
Site updates, new layout for overview pages
Published: 04-05-2018 | Author: Remy van Elst | Text only version of this article
❗ This post is over seven years old. It may no longer be up to date. Opinions may have changed.
Table of Contents
This site is generated with my self-written open source static site generator named ingsoc (named after 1984). I've updated the overview pages with a new layout so that items are sorted by their publishing date instead of alphabetically. I've also rewritten some internal logic regarding tags and categories. This article shows the difference before and after and includes some old screenshots of raymii.org
Semantics
The software suite is named ingsoc, the actual site generator is named
newspeak.py. Read more on it here. Before the generator this was a PHP
site, but who needs a dynamic scripting language if all you do is host non-
dynamic content.
ingsoc has the concept of categories. My site is divided into the following
categories:
If I want I can add any number of categories. When I started twelve years ago the site it seemed that that division into categories was enough. But soon I wanted to be able to have more options to categorize an article. A tutorial about a VPN can be on Ubuntu or CentOS or IPSEC or OpenVPN and I wanted to be able to group similar articles. I did not want a million categories since that would not fit the target, an article can only have one category.
Tags to the rescue. I built in tags to the generator and created seperate RSS feeds per tag and an overview page for each tag listing the articles per tag. Like categories, but way more.
Tags are cheap, the current site has 927 tags, v.s. 5 categories.
So why not ditch the categories all together? Well, they are used in the URL and it is good to have one 'main' category for an article to fall under. That is has multiple tags, is in my opinion, different. A tutorial is still a tutorial no matter which OS it applies to.
The front page has a configurable number of items listed with a summary per item. A year ago I added the 'everything' page, which houses all items sorted by date. Looking at the statistics, both that page as well as the tag overview pages are the most visited parts of the site next to the articles. I got some feedback recently that the sorting was off and the person that emailed me thought it was more logical to sort it by date. Which I agreed with
So off to the Python code it was.
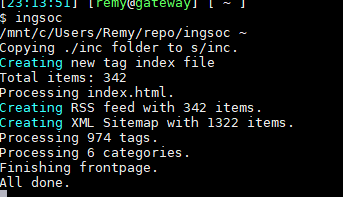
Oh if you are wondering, this is how the code output looks during a deploy:

Before and after
Before, tag pages, category pages and the All Items page were three different methods in my pyhton code. Different looks and layouts, thus less simple to maintain or change. Look at what they are now with the pictures below.
Tags
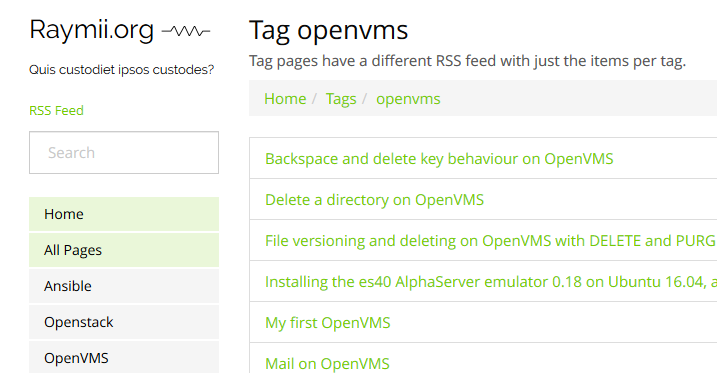
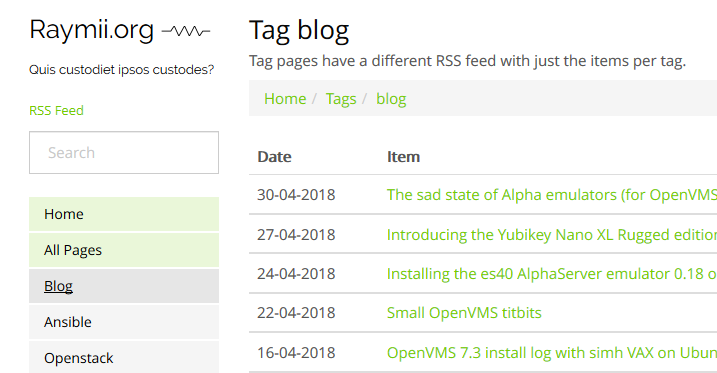
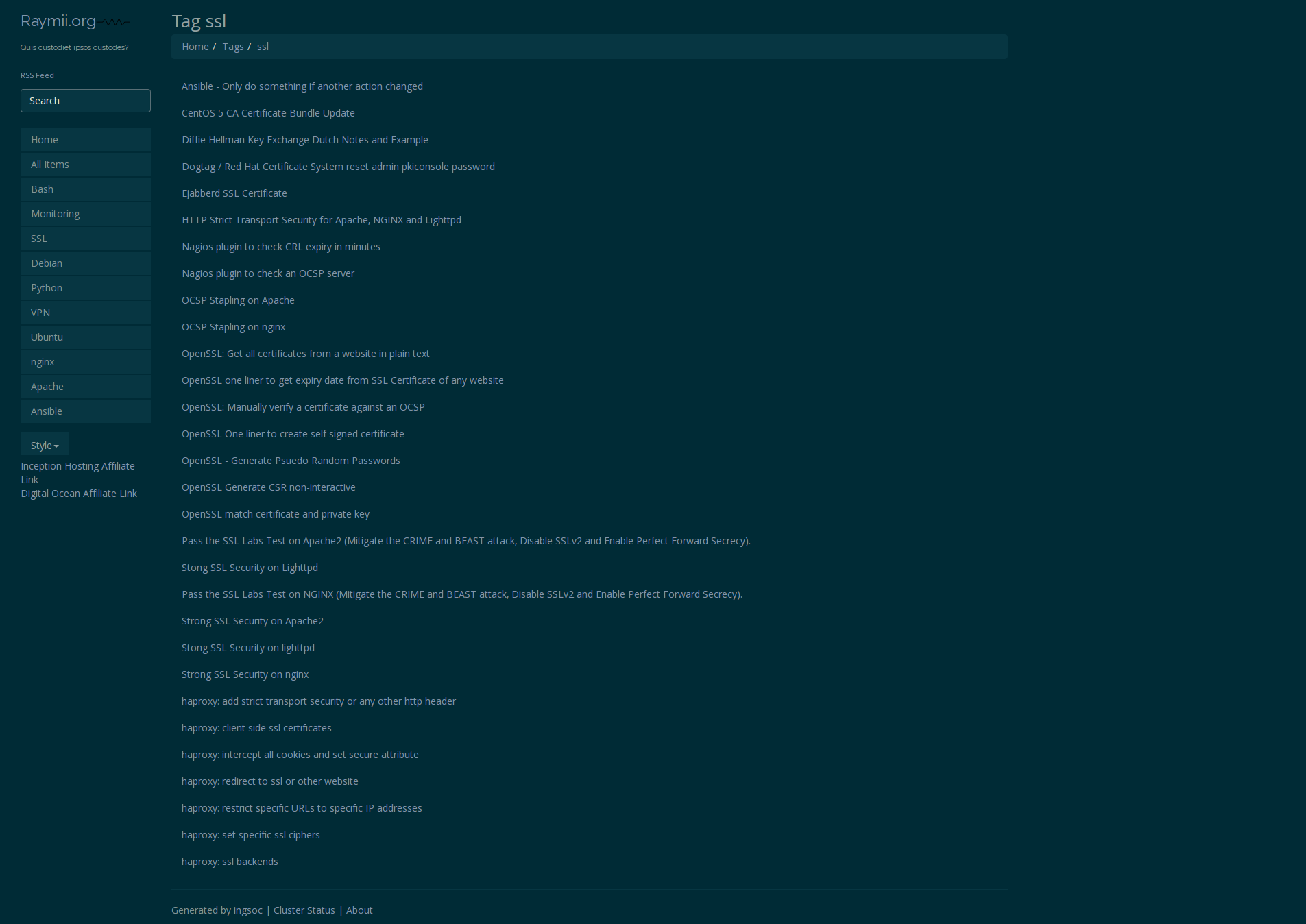
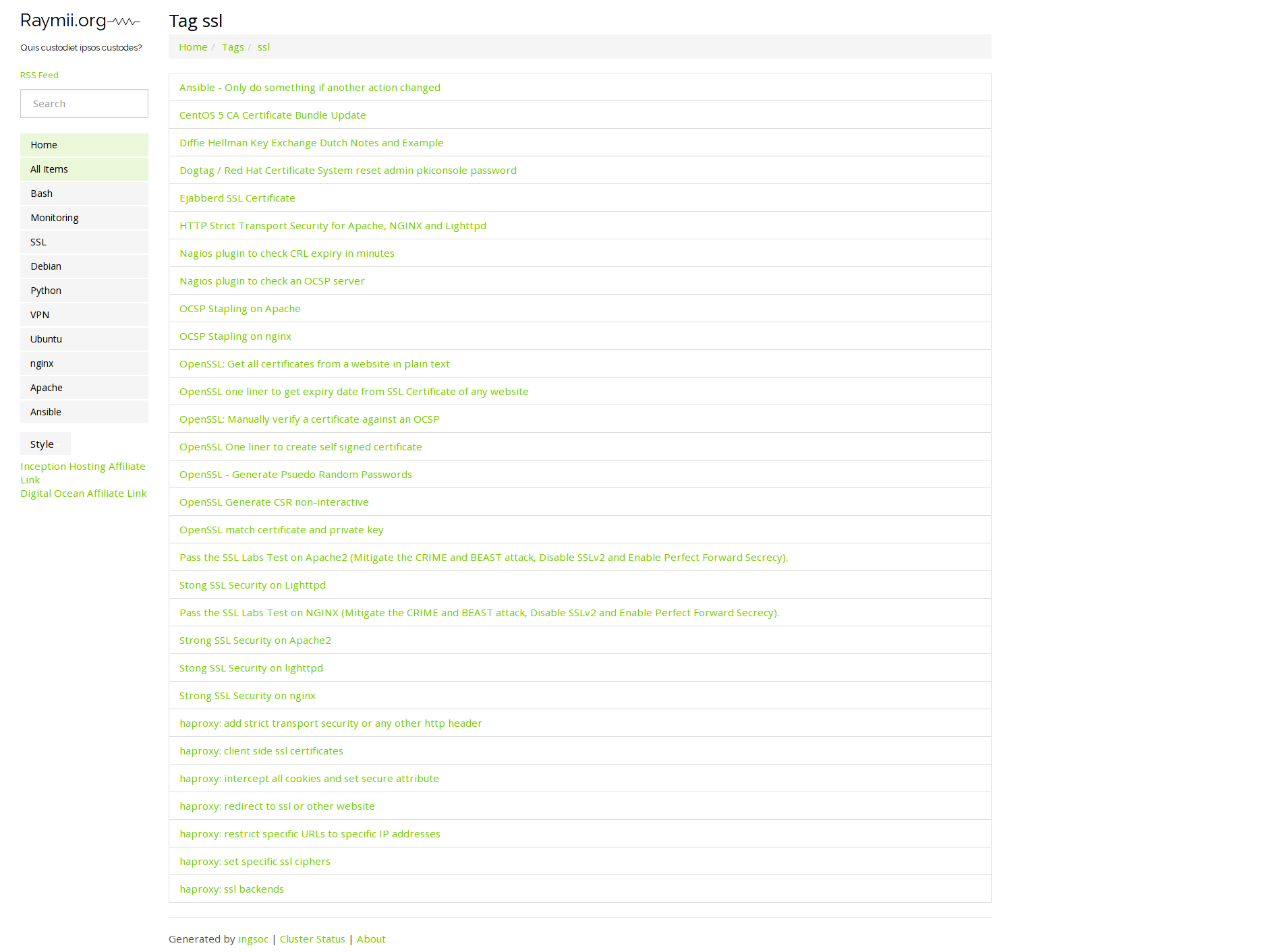
This is the old 'tag' view:

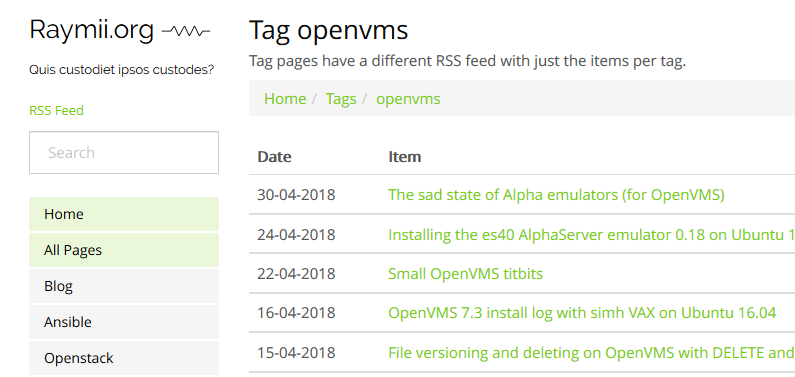
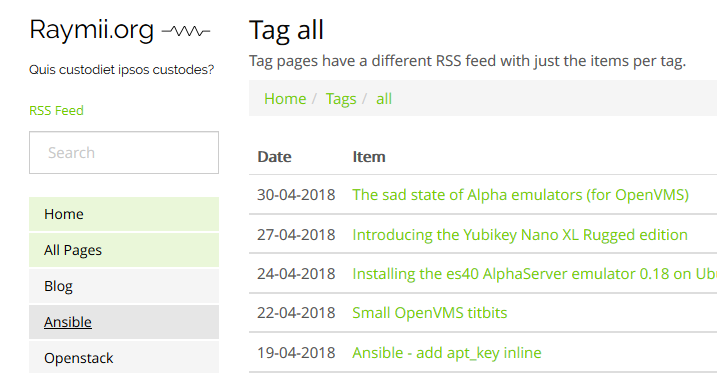
This is the new 'tag' view:

As you can see, the date is added and sorting is on that date now. If I want I can later on easily add some javascript to make that table sortable ascending or descending, but that is for a later time.
Categories
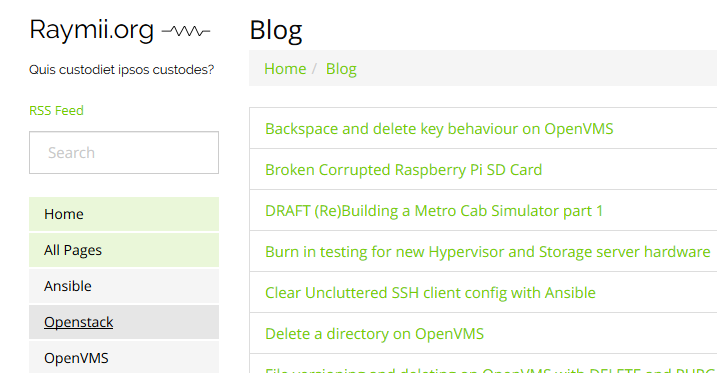
This is the old 'category' view:

This is the new 'category' view:

As you might notice, it looks very similar to a tag page. That is because it is a tag page, not a category page. I added the category as a tag to all pages, so that the layout and code is the same. I removed the category view and made those into redirects. Instead of two code paths, I now have only one.
Everything
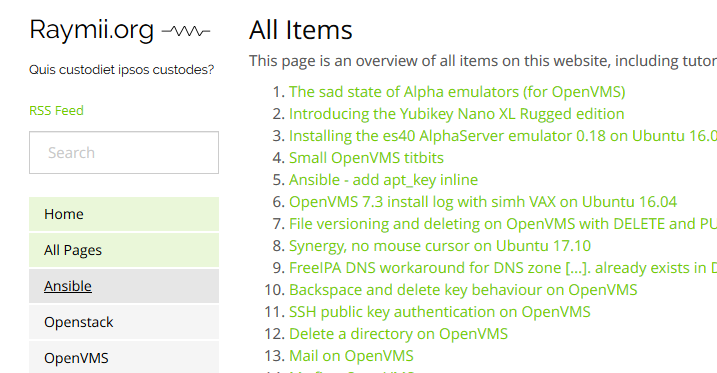
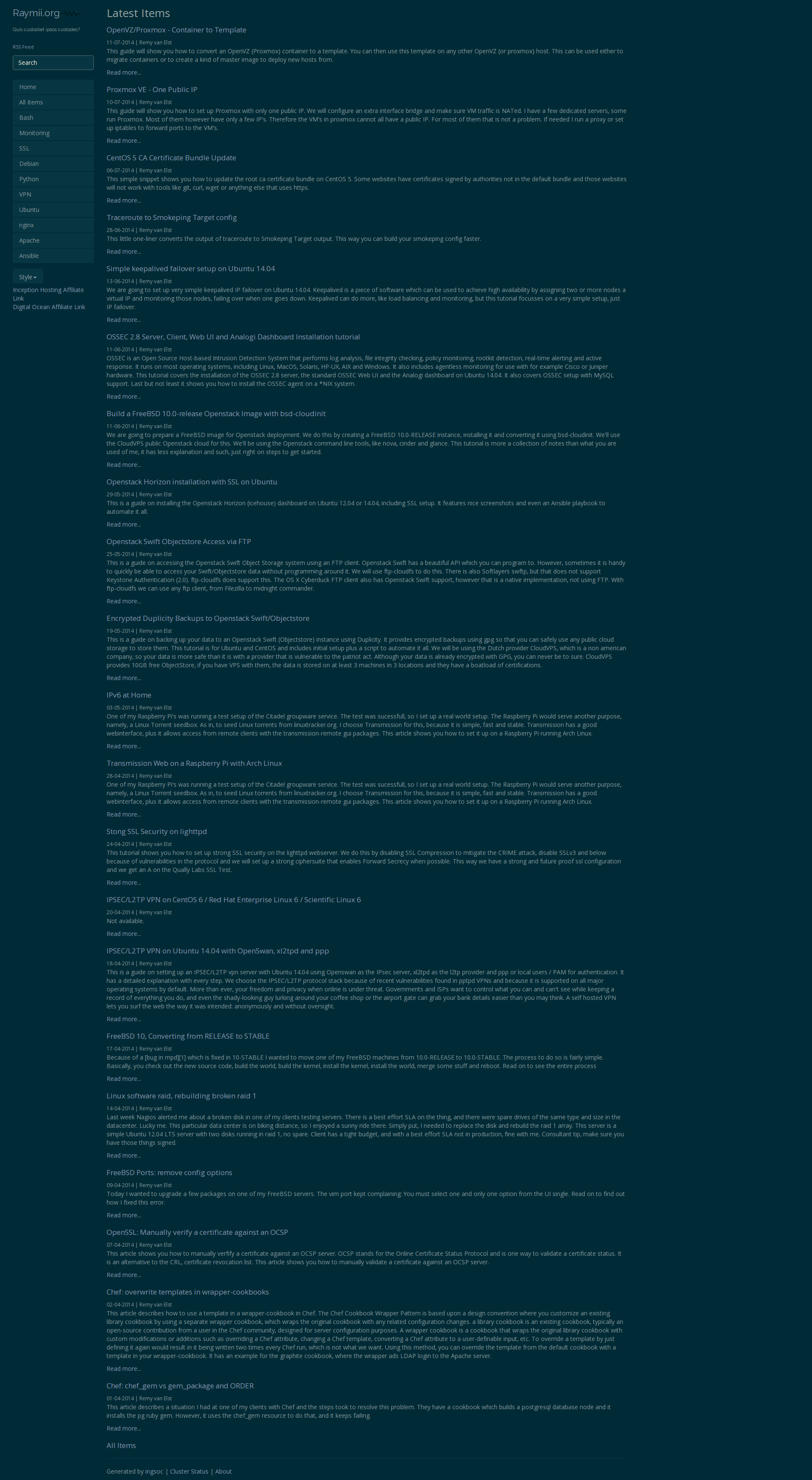
This is the old 'everything' page:

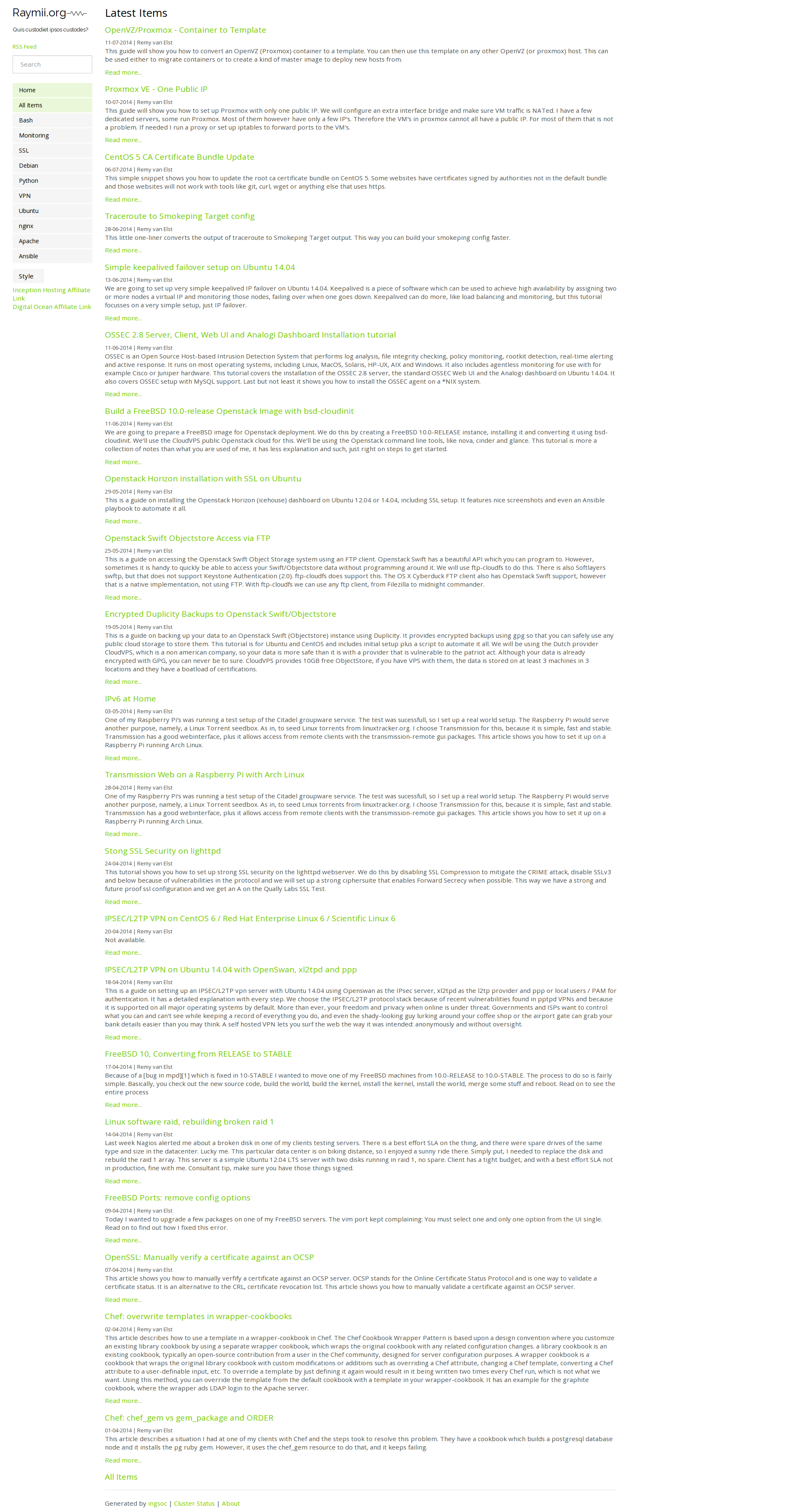
This is the new 'everything' page:

Here again, you might notice it looks like a tag page as well. Again, it is. I
sneakily add the all tag to all items and filter it out in the HTML. It is
used here, and it saves me another code path. This way my python code is more
simple and more easy to maintain. This page before was already sorted on the
date, but it was not visible. It is now to have a better overview of the
timeframe.
Conclusion and old screenshots
By reducing the code paths it is both simpler for me to maintain and change the
code and the layout is the same in all three cases. Plus it was fun to go into
my code and add sorting with DateTime.
If you are wondering how this site has looked before, here are screenshots.
2010, PHP
The frontpage in 2010, when this was still PHP:

A news item:

A tutorial:

An overview page:

The links page, with a dynamic thumbnailer that also did borders and site screenshots (in PHP with gd):

2012, PHP
Still PHP, but a new layout. Notice the modern "Metro" look before Microsoft did it.
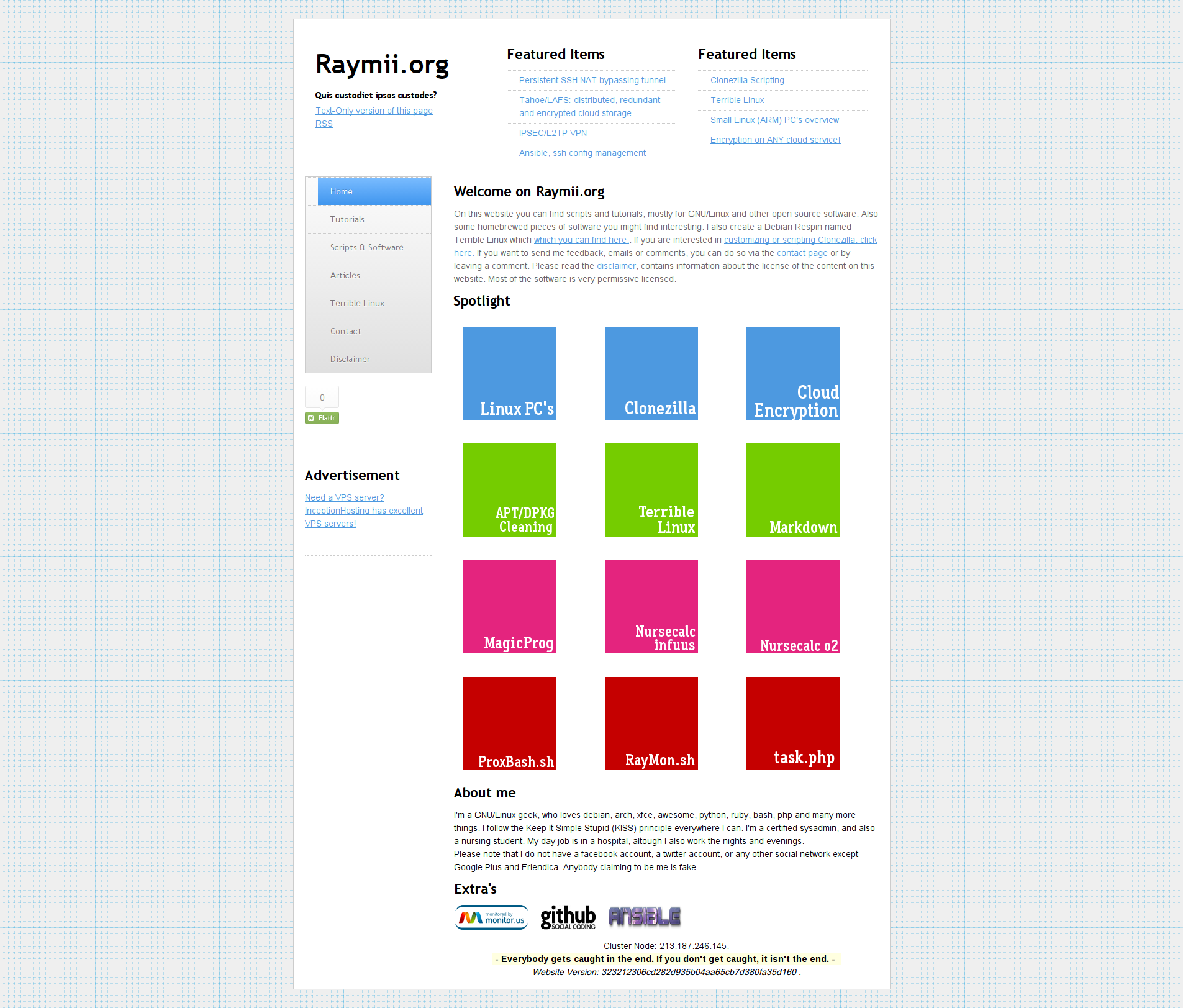
The frontpage:

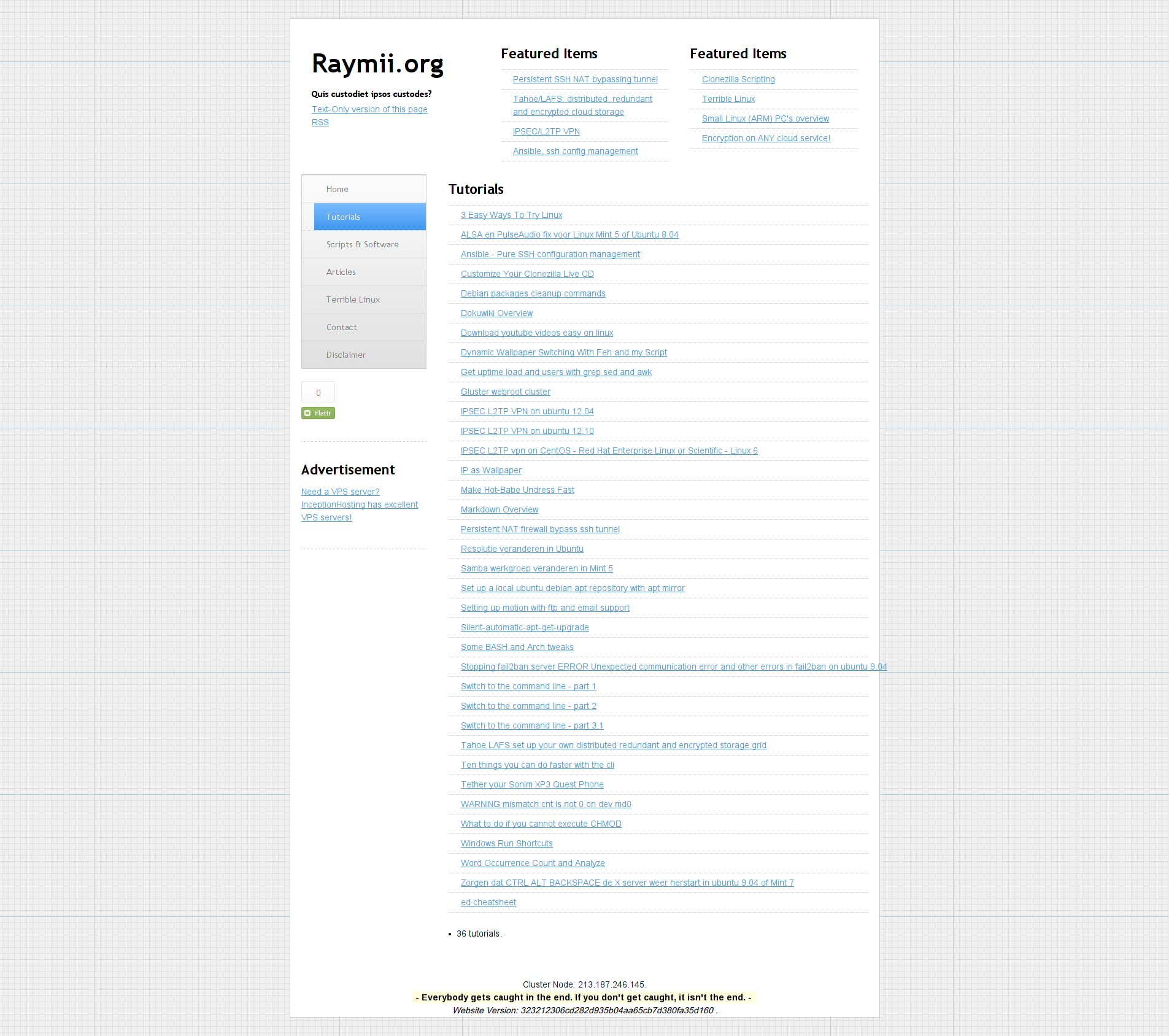
An overview page:

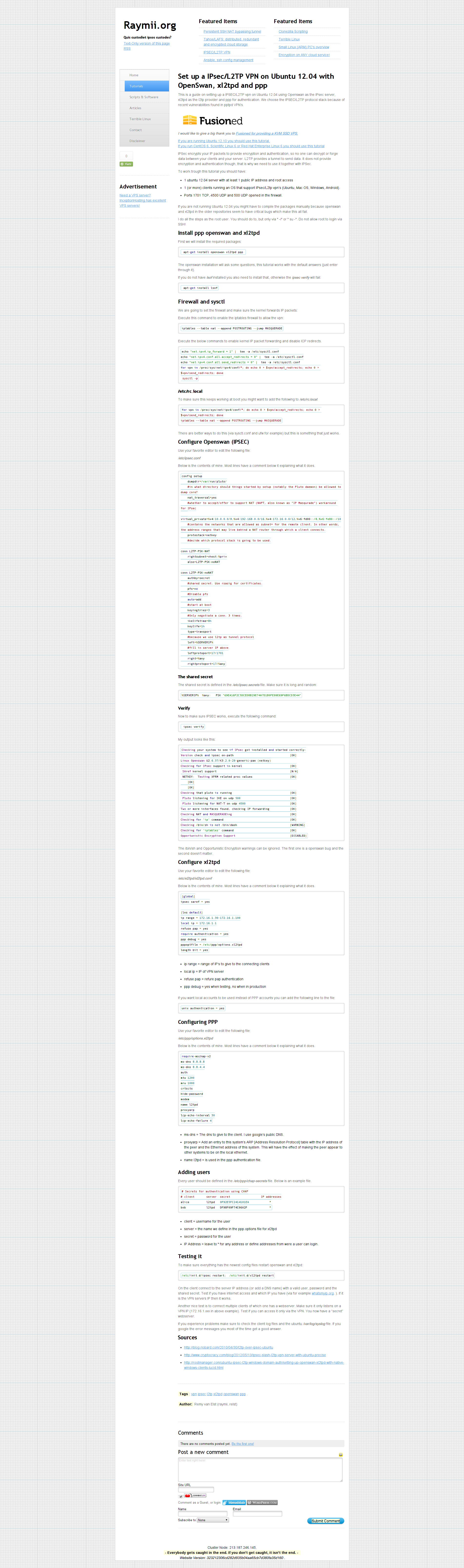
An article:

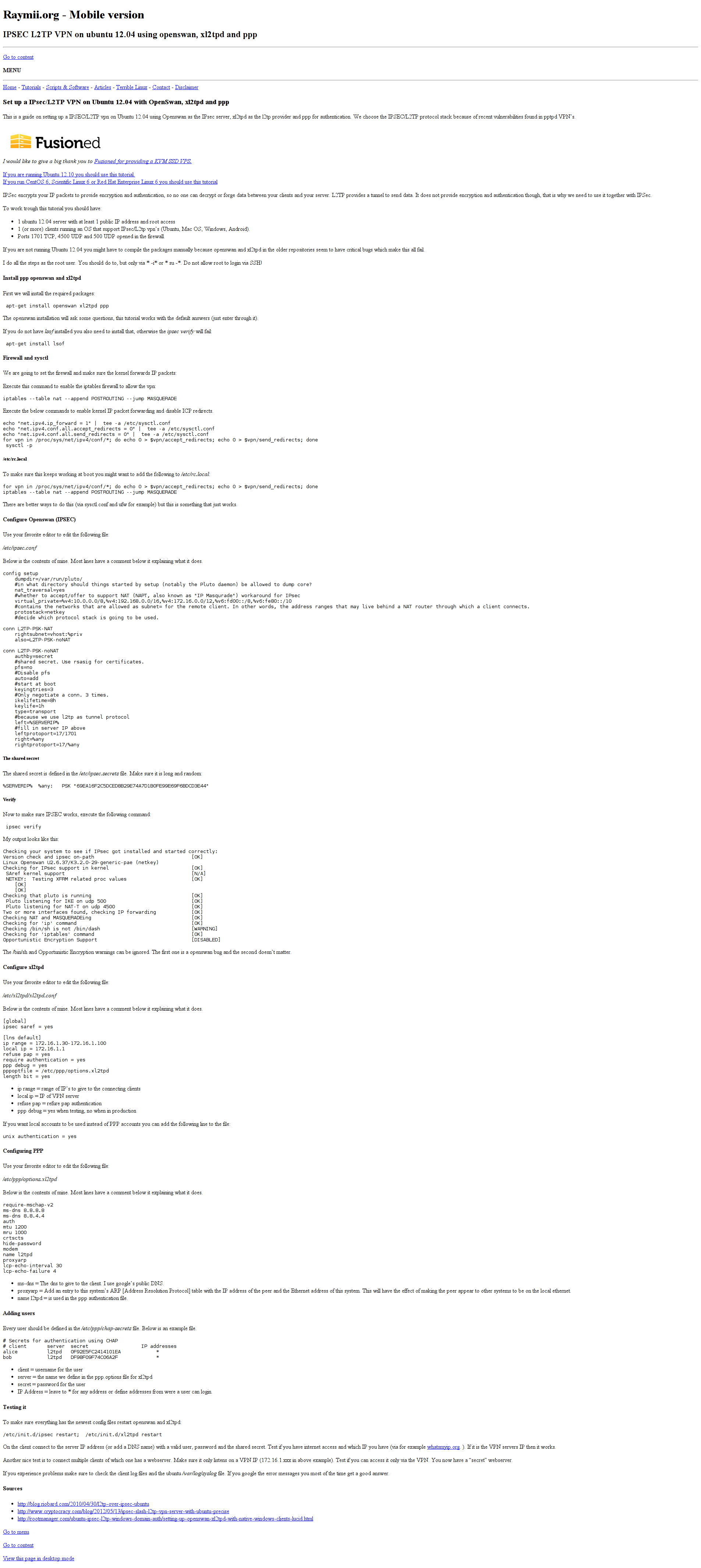
I had a special text-only version of the articles for text based browsers and mobile phones:

2014, static site and themes
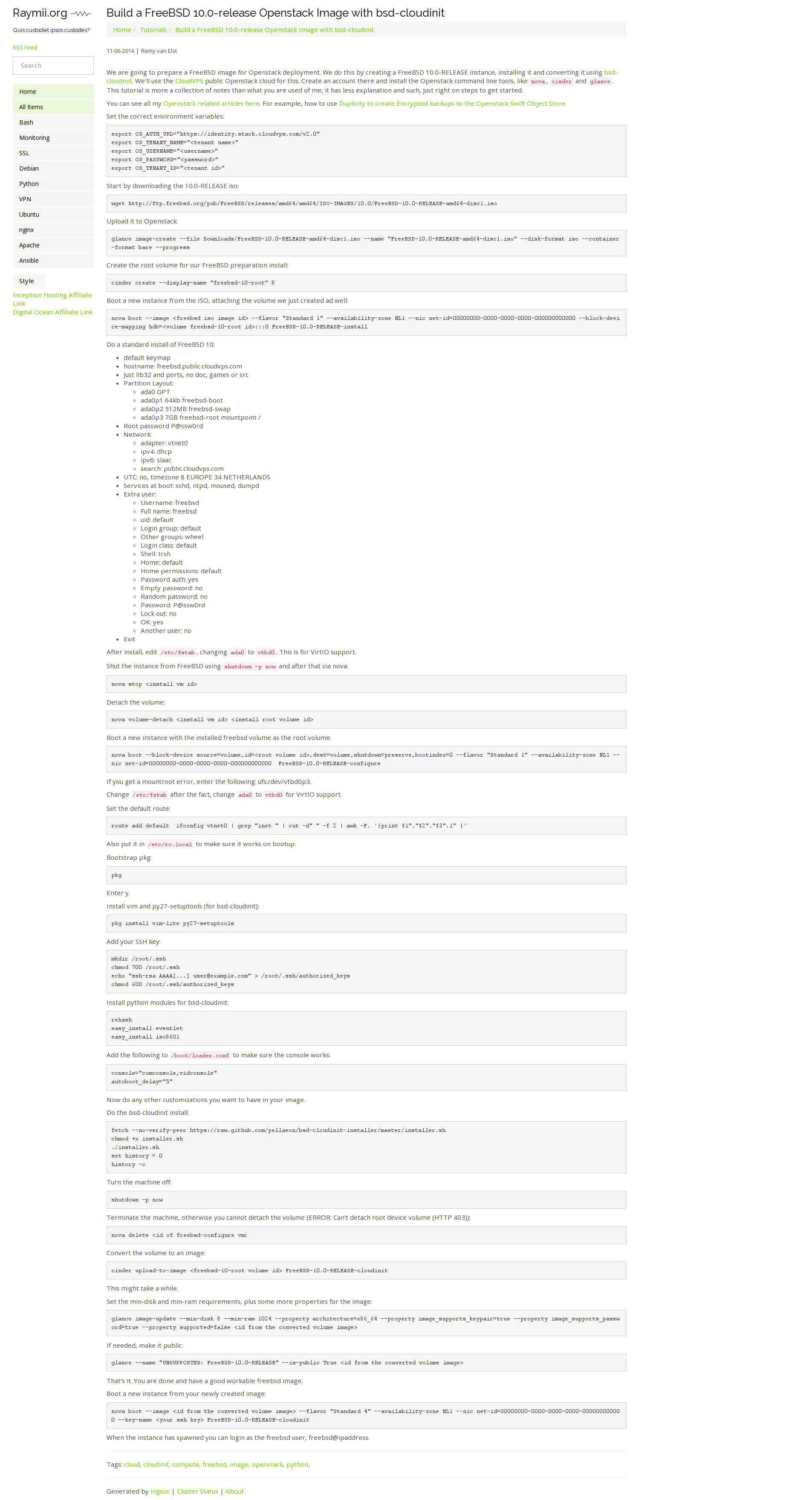
In 2014 the static site came around. I had cool dynamic CSS to create both a dark and a light theme (like Solarized). The dark theme was removed late 2016. This layout and site is still mostly in use today.
The 'Dark' frontpage:

The regular frontpage:

A dark overview page:

A regular overview page:

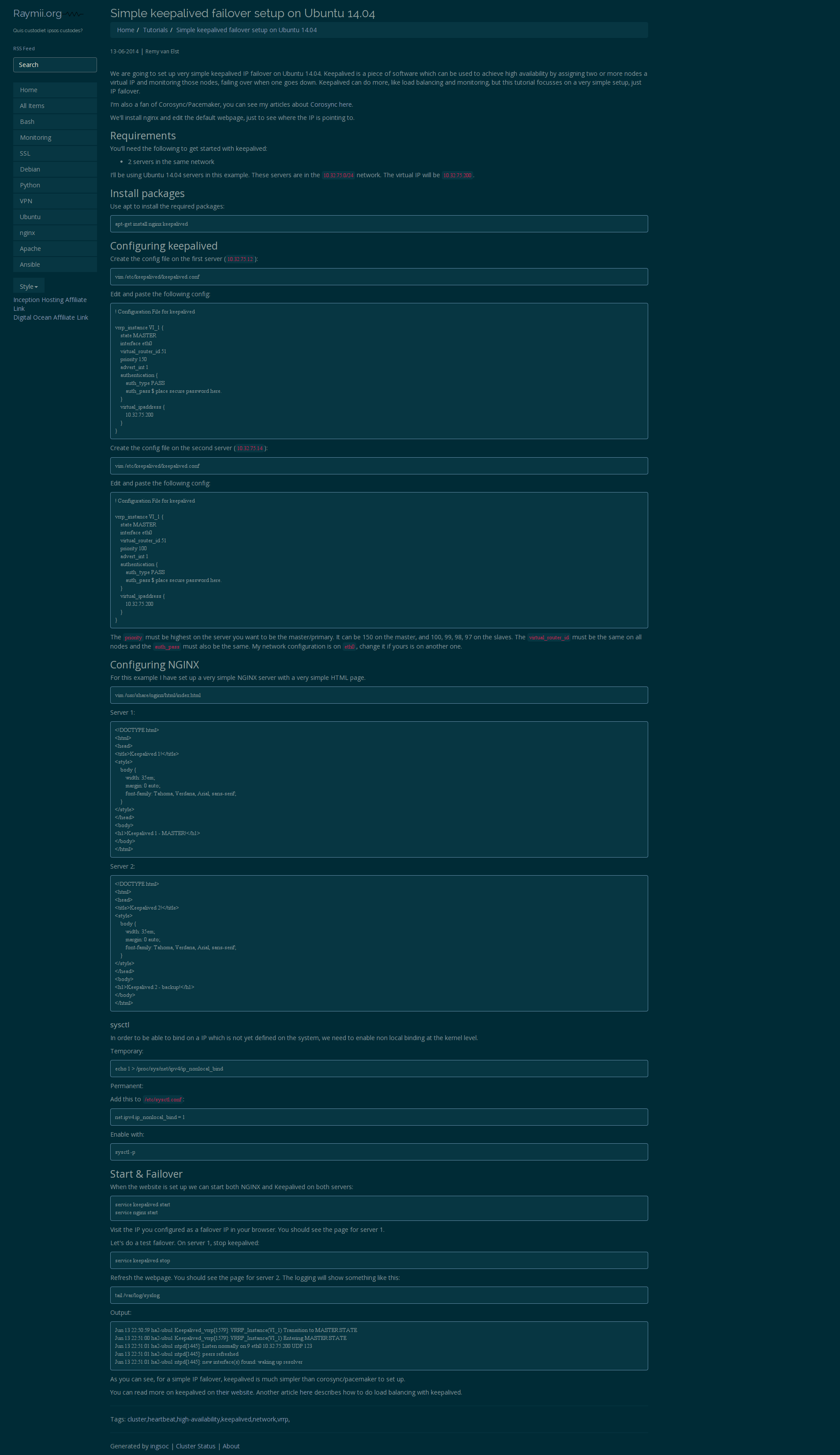
A dark article:

A regular article: